Reflections
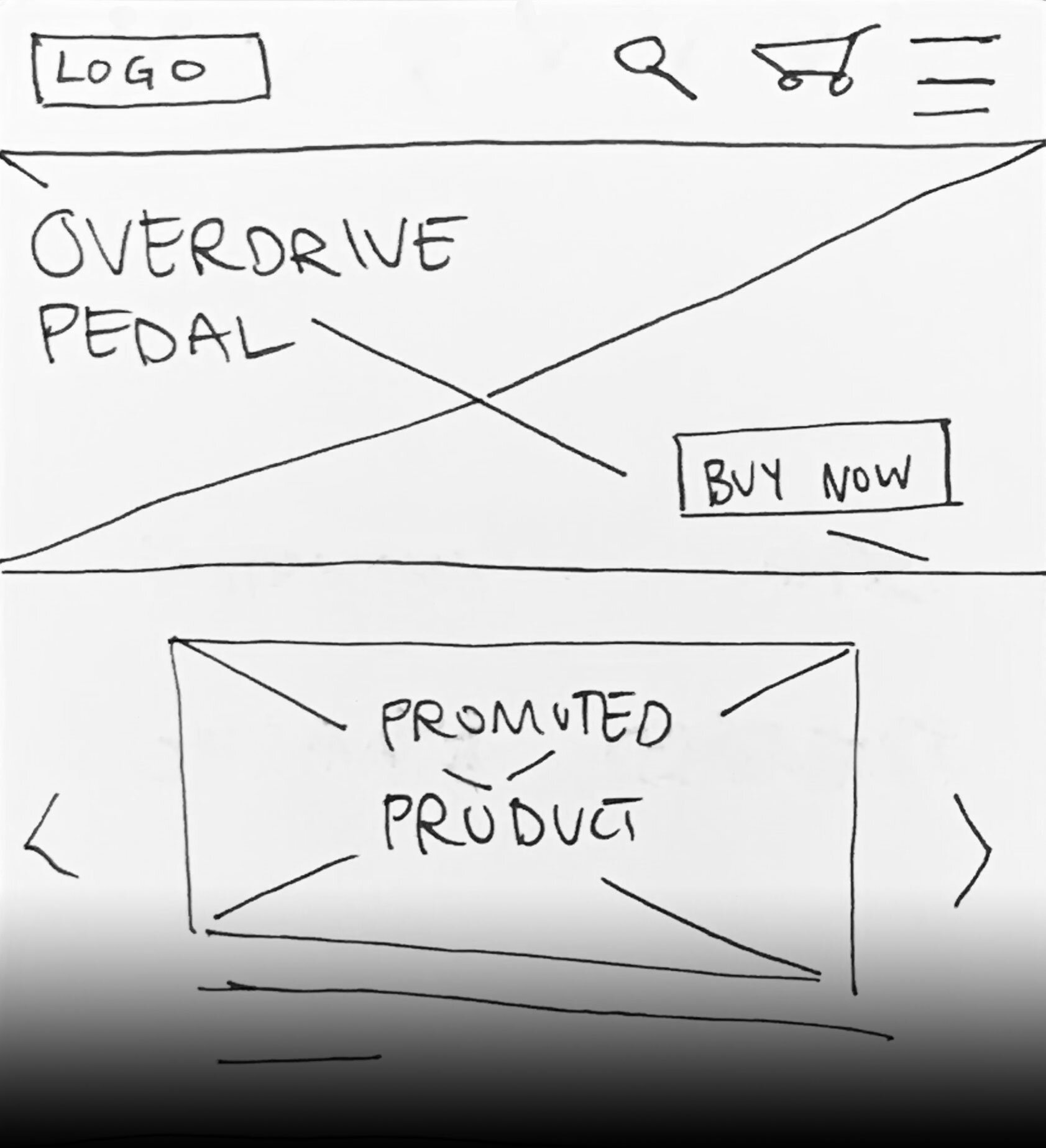
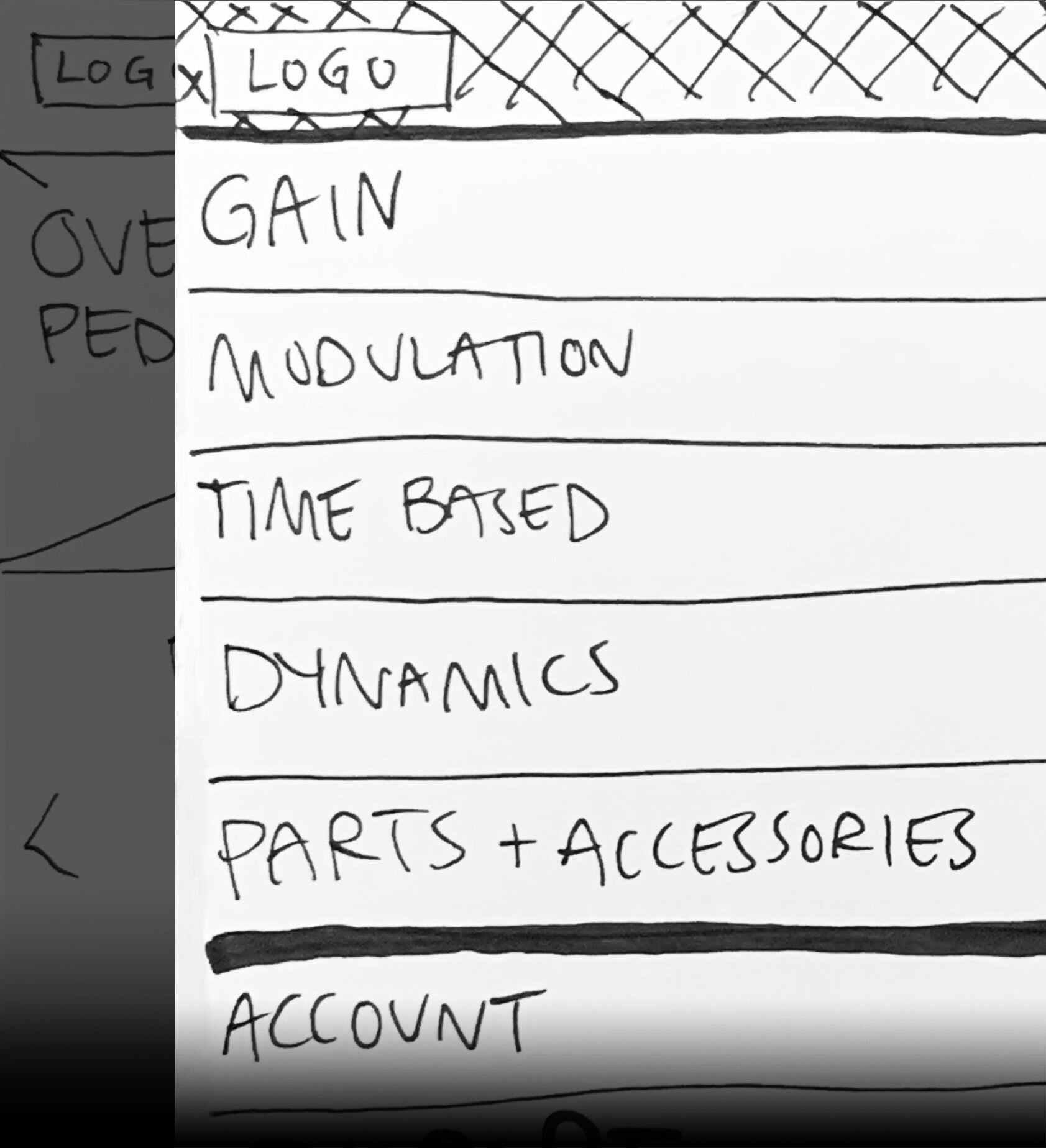
I learned the value of making a paper prototype before jumping into digital wireframes.
I saved a tremendous amount of time by starting with a paper prototype. Not only could I iterate quickly, but I was able to test my designs early in the process and surface a few major design problems.
The Interactive Knob Diagram taught me an important lesson about affordances.
It may be that the implied affordance of a knob will always be a twisting function, but clearer instructions might help users understand how to interact with the diagram. Replacing the vector with a photo of the pedal may be an even stronger solution.
If I’d had more time, my next step would have been validating the changes I made after the usability test with the clickable prototype.